Angular Update Data In Child Component . here are the three steps to pass a property to a child component: in angular, it's well known how to pass data from the parent component to the child. What i would like to demonstrate is how in angular with two way. a parent component cannot use data binding to read child properties or invoke child methods. Prepare child component to emit data. values changes from parent to child components are reflected immediately. Do both by creating a template. However, you can listen for value changes. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. use behaviorsubject to hold the initial data and provide an observable (currentdata).
from dev.to
use behaviorsubject to hold the initial data and provide an observable (currentdata). However, you can listen for value changes. here are the three steps to pass a property to a child component: What i would like to demonstrate is how in angular with two way. Do both by creating a template. a parent component cannot use data binding to read child properties or invoke child methods. values changes from parent to child components are reflected immediately. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. Prepare child component to emit data. in angular, it's well known how to pass data from the parent component to the child.
Passing data between nested components with Angular DEV Community
Angular Update Data In Child Component here are the three steps to pass a property to a child component: values changes from parent to child components are reflected immediately. a parent component cannot use data binding to read child properties or invoke child methods. in angular, it's well known how to pass data from the parent component to the child. Do both by creating a template. here are the three steps to pass a property to a child component: Prepare child component to emit data. However, you can listen for value changes. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. use behaviorsubject to hold the initial data and provide an observable (currentdata). What i would like to demonstrate is how in angular with two way.
From printableformsfree.com
How To Pass Data From Parent Component To Child Component In Angular Angular Update Data In Child Component Prepare child component to emit data. a parent component cannot use data binding to read child properties or invoke child methods. use behaviorsubject to hold the initial data and provide an observable (currentdata). What i would like to demonstrate is how in angular with two way. when we build components in an application, we maybe need to. Angular Update Data In Child Component.
From blog.hackages.io
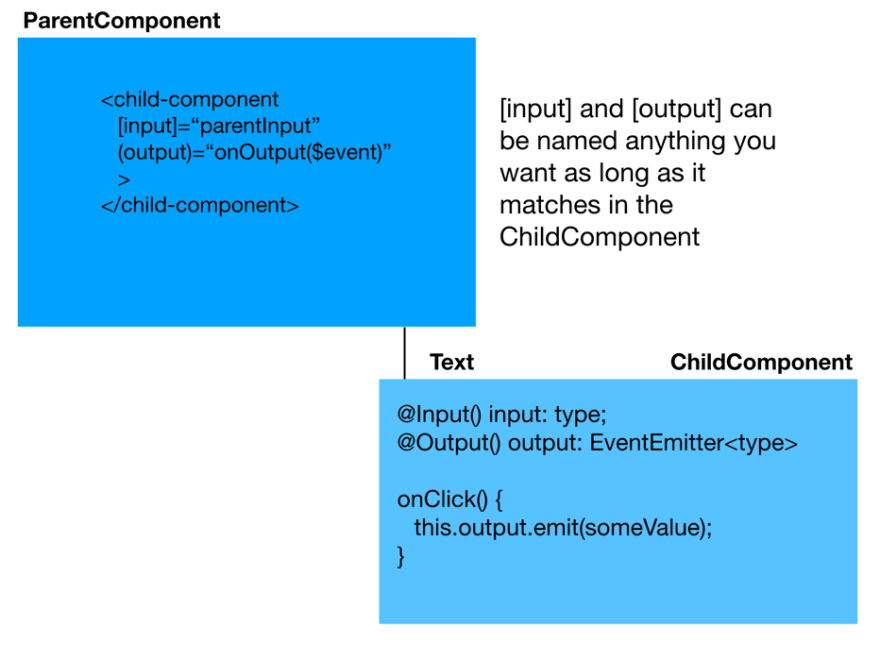
Angular Component interaction with Input, Output and EventEmitter Angular Update Data In Child Component a parent component cannot use data binding to read child properties or invoke child methods. use behaviorsubject to hold the initial data and provide an observable (currentdata). when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. Do both by creating a template.. Angular Update Data In Child Component.
From jkiru96.medium.com
Parent ,child component Interaction in Angular by kirushanthy Angular Update Data In Child Component use behaviorsubject to hold the initial data and provide an observable (currentdata). Do both by creating a template. in angular, it's well known how to pass data from the parent component to the child. here are the three steps to pass a property to a child component: Prepare child component to emit data. However, you can listen. Angular Update Data In Child Component.
From wellformedmind.blogspot.com
Angular Lifecycle Hooks Angular Update Data In Child Component Prepare child component to emit data. What i would like to demonstrate is how in angular with two way. However, you can listen for value changes. here are the three steps to pass a property to a child component: in angular, it's well known how to pass data from the parent component to the child. values changes. Angular Update Data In Child Component.
From trycatchdebug.net
Detecting Changes in Observable Child Components in Angular 14 A Angular Update Data In Child Component However, you can listen for value changes. use behaviorsubject to hold the initial data and provide an observable (currentdata). here are the three steps to pass a property to a child component: values changes from parent to child components are reflected immediately. when we build components in an application, we maybe need to share or send. Angular Update Data In Child Component.
From dev.to
Passing data between nested components with Angular DEV Community Angular Update Data In Child Component Do both by creating a template. values changes from parent to child components are reflected immediately. However, you can listen for value changes. a parent component cannot use data binding to read child properties or invoke child methods. in angular, it's well known how to pass data from the parent component to the child. use behaviorsubject. Angular Update Data In Child Component.
From www.youtube.com
pass data Parent to Child Child to Parent sharing data components Angular Update Data In Child Component a parent component cannot use data binding to read child properties or invoke child methods. in angular, it's well known how to pass data from the parent component to the child. values changes from parent to child components are reflected immediately. Do both by creating a template. when we build components in an application, we maybe. Angular Update Data In Child Component.
From www.youtube.com
Component Communication in Angular YouTube Angular Update Data In Child Component a parent component cannot use data binding to read child properties or invoke child methods. Prepare child component to emit data. values changes from parent to child components are reflected immediately. What i would like to demonstrate is how in angular with two way. use behaviorsubject to hold the initial data and provide an observable (currentdata). Do. Angular Update Data In Child Component.
From teletype.in
Angular JS Sharing data between child and parent components — Teletype Angular Update Data In Child Component Do both by creating a template. Prepare child component to emit data. However, you can listen for value changes. here are the three steps to pass a property to a child component: What i would like to demonstrate is how in angular with two way. values changes from parent to child components are reflected immediately. in angular,. Angular Update Data In Child Component.
From printableformsfree.com
How To Pass Data From Parent To Child Component In Angular Stackblitz Angular Update Data In Child Component a parent component cannot use data binding to read child properties or invoke child methods. What i would like to demonstrate is how in angular with two way. here are the three steps to pass a property to a child component: However, you can listen for value changes. use behaviorsubject to hold the initial data and provide. Angular Update Data In Child Component.
From www.youtube.com
Angular 15 tutorial Pass Data from child component to parent component Angular Update Data In Child Component in angular, it's well known how to pass data from the parent component to the child. However, you can listen for value changes. Prepare child component to emit data. values changes from parent to child components are reflected immediately. a parent component cannot use data binding to read child properties or invoke child methods. use behaviorsubject. Angular Update Data In Child Component.
From printableformsfree.com
How To Pass Data From Parent To Child Component In Angular Stack Angular Update Data In Child Component here are the three steps to pass a property to a child component: when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. Do both by creating a template. values changes from parent to child components are reflected immediately. a parent component. Angular Update Data In Child Component.
From jayanttripathy.com
Child/Nested component use in Angular Jayant Tripathy Angular Update Data In Child Component when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. Do both by creating a template. in angular, it's well known how to pass data from the parent component to the child. a parent component cannot use data binding to read child properties. Angular Update Data In Child Component.
From tenmilesquare.com
Angular Children Routing with Deep Linking Ten Mile Square Technologies Angular Update Data In Child Component Do both by creating a template. What i would like to demonstrate is how in angular with two way. a parent component cannot use data binding to read child properties or invoke child methods. here are the three steps to pass a property to a child component: However, you can listen for value changes. use behaviorsubject to. Angular Update Data In Child Component.
From stackoverflow.com
typescript child component writes data in console multiple times in Angular Update Data In Child Component Do both by creating a template. values changes from parent to child components are reflected immediately. in angular, it's well known how to pass data from the parent component to the child. Prepare child component to emit data. here are the three steps to pass a property to a child component: What i would like to demonstrate. Angular Update Data In Child Component.
From developer.aliyun.com
Angular应用里的Input和Output注解使用方法介绍阿里云开发者社区 Angular Update Data In Child Component use behaviorsubject to hold the initial data and provide an observable (currentdata). here are the three steps to pass a property to a child component: when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. a parent component cannot use data binding. Angular Update Data In Child Component.
From medium.com
Angular How to pass data object from child to parent component using Angular Update Data In Child Component What i would like to demonstrate is how in angular with two way. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. Do both by creating a template. in angular, it's well known how to pass data from the parent component to the. Angular Update Data In Child Component.
From www.youtube.com
Angular 12 tutorial 26 Pass Data child to component YouTube Angular Update Data In Child Component Do both by creating a template. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. However, you can listen for value changes. in angular, it's well known how to pass data from the parent component to the child. values changes from parent. Angular Update Data In Child Component.